Hi, my name is Akash Kundu. I am a school student and occasionally designing websites, applications, and everything in between. I do developer friendly code which is very too easy to understand and customized it as per needs.
1 class Person {2 constructor() {3 this.name = "Akash Kundu";
4 this.traits = ["design", "dev"];
5 this.age = new Date().getFullYear() - 2001;
6 }
7 }
Things I love
FrontEnd
I'm more front end focused and love to work with Reactjs as well as pure HTML, CSS.
Javascript
I just extremely love javascript, I can’t even express how much I love javascript with just a few lines.
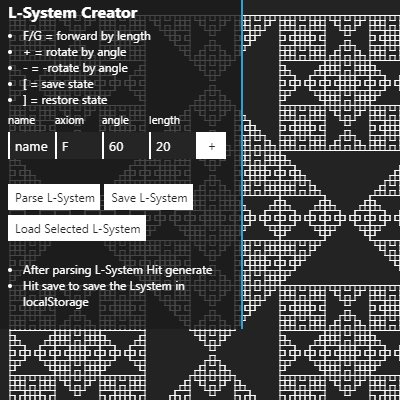
Creative Coding
I love creative coding because I do both coding & designing. making beautiful art with code is very satisfying to me.
About Me
“Simplicity is the baddest choice to be the best.“
- akash kundu
“I know I’m not successful enough, but I’m passionate enough not to worry about success.“
- akash kundu
“Creativity is the driver of an unstoppable train called Passion.”
- akash kundu
My Skillsets
HTML5
WebGL
CSS3
figma
antd
MongoDB
Gatsby
ES6
blender
Side Projects
Github Readme Stats
Github Readme Stats dynamically generates stats for github user's readmes, After github launched it's profile readme feature I thought I would do something unique and dynamic with new readme resumes so I made github-readme-stats which is now used by many people and got over 1k stars on github within 7 days, and currently it has over 10k stars. it has few cool features including `Github Extra Pins` which allows us to pin more that 6 repos in our profile.
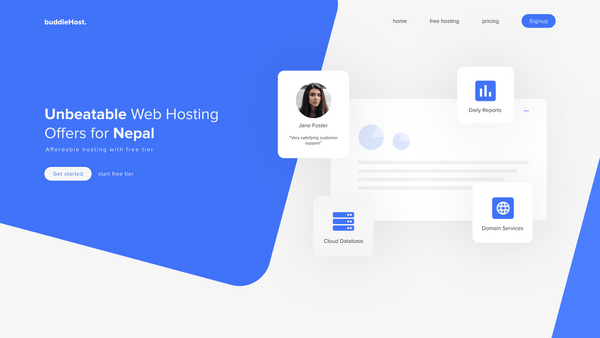
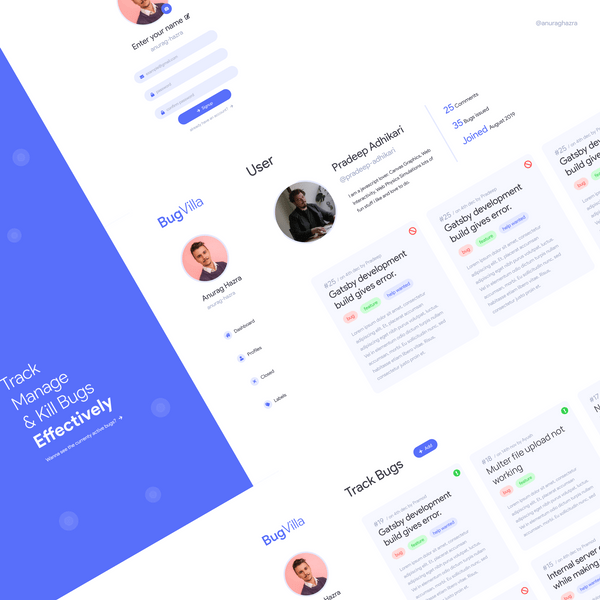
BugVilla
Universal bug tracker for everyone! BugVilla allows team members to collaborate, discuss and kill bugs effectively.
Verly Range Slider
Verly Range Slider is one of my fun projects which uses my Verly.js physics engine, and it also got mentioned in CodepenSpark. verly range slider got viral on the net and got over 15K views on codepen.io. It uses Verlet physics to simulate those delightful dangly sliders.
Evolution Aquerium
Evolution Aquarium is based on Craig Reynold's Steering Behaviors and Flocking System, and It implements a Genetic Algorithm and mutations. Daniel Shiffman showcased this on his Youtube Channel at TheCodingTrain. And I was pleased about the humble feedback; sir Daniel Shiffman gave to me. It just boosted my confidence more and more, and motivated me to make this project better.
ShaderExpo
ShaderExpo is a purely dependency-free shader editor made in Raw WebGL API. Experiment with basic WebGL shaders on the fly. ShaderExpo Includes rich features like Inline Error Logs, AutoCompletion, Live Editing, Example Shaders, etc. ShaderExpo is also mentioned in Awesome-Webgl.
GyroDodge
Dodge! Shoot! Win! GyroDodge is a simple gyroscopic mobile game. I used device orientation API to get the alpha, gamma, delta rotations of the mobile device and then use it to control the player. also available on itch.io
QuickerPoll
QuickerPoll is a crowd-sourced real-time polling app created with React and Nodejs. QuickerPoll lets you create, edit, update, delete public polls and vote on them publicly. This project is just an example of using react, nodejs and restful APIs all together
Javascript Libraries
Verly.js
Verly.js is an easy to integrate verlet physics engine made with javascript. It is also my most popular open-source project on GitHub, so far it got over 200 stars on Github and got mentioned in codepen spark
Atomic.js
Atomic.js is a Greatly Simple 2D Physics Engine. It is collision detection and resolution engine. It can be used in 2d HTML5 games and 2d physics simulations. It uses the SAT (Separating Axis Theorem) Collision Detection and mass separation collision resolution.
Candy.js
Candy.js is CanvasAPI Rendering Toolkit Library. P5.js's methods and functions highly inspire Candy.js. But it is more geared towards simplicity and utility functions.
Creative Coding Projects
Concepts
Get In Touch
Thank You
Do You Have Any Queries?